Tovertypen met TextExpander: Sneller typen, zonder typecursus
Soms is technologie zó goed dat het magie lijkt. Tovertypen is daar een mooi voorbeeld van. Bizar simpel. Binnen 2 minuten kun je het ingesteld hebben (zeker met onze extra’s aan het einde van dit artikel).
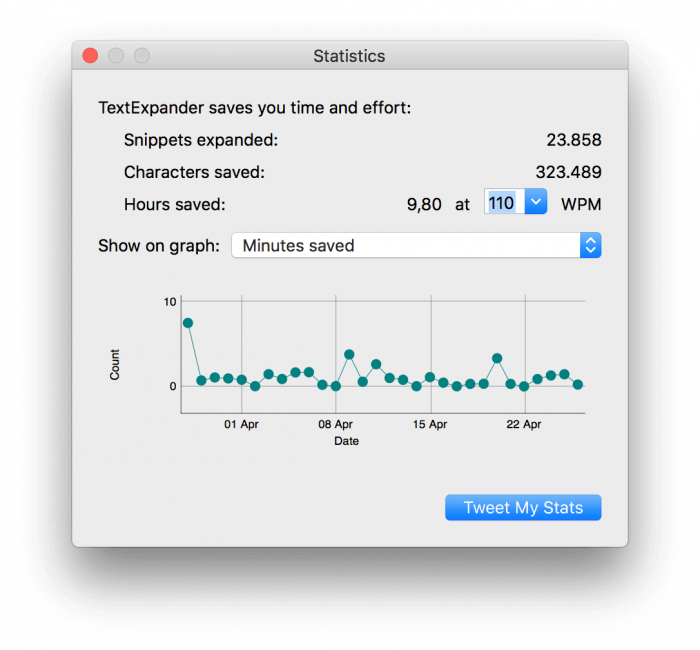
Zó simpel kan het dus zijn. En dan heb ik er nog uren mee bespaard ook.

“Any sufficiently advanced technology is indistinguishable from magic.” – Arthur C. Clarke
Wat is “Tovertypen”?
Tovertypen is een methode om supersnel te typen, zonder typecursus. Eigenlijk ken je het waarschijnlijk al. Sterker nog, waarschijnlijk gebruik je het al.
De meeste mensen gebruiken de technologie tegenwoordig, onbewust.
De technologie is vooral bekend onder de noemer autocorrect, waar projecten als Damn You Auto Correct! zelfs een hele website mee weten te vullen.
Je weet wel, op je telefoon, die spellingscorrectie en auto-aanvulling. Het gaat vanzelf, en het zorgt er voor dat je minder hoeft te typen.
Vooral bedoeld om typefouten te verbeteren, maar in de praktijk komt het er vaak op neer dat je hilarisch rare zinnen maakt.
Dat is ongeveer de technologie waar we handig gebruik van willen gaan maken om te kunnen tovertypen.
Dit kun je gratis doen met je autocorrectie-functie op de Mac, of iPhone / iPad (bij Apple Coach hebben we er zelfs een hele video over gedaan), maar nog beter is de app TextExpander. (En als je deze link gebruikt, krijg je nog 20% korting ook.)
Deze app is een soort "autocorrect on steroids", maar tegelijk ook heel simpel.
Je maakt afkortingen ("snippets") en als je zo’n afkorting typt komt heel de tekst tevoorschijn op je scherm.
Daardoor gaat teksten typen dus belachelijk veel sneller.
Denk maar eens terug aan je eigen werk. Wat gaat er sneller: teksten typen? Of teksten kopiëren/plakken?
Nu heb je normaal misschien niet altijd al die teksten bij de hand, maar met TextExpander wel. Het enige wat je hoeft te doen is de juiste afkorting typen.
Wij zijn als mensen (en Nederlanders in het bijzonder) bizar (Strategisch) Lui en verzinnen afkortingen voor alles, zodat we het niet hoeven te typen. Maar ja, het is niet altijd zo dat iedereen dezelfde afkortingen kent als jij. En in sommige (zakelijke) contexten past het gewoon niet.
Ook dat probleem kun je hiermee omzeilen. Jij typt gewoon afkortingen, maar er komen echte woorden en zinnen op het scherm. Win/Win.
Simpele voorbeelden
Tijd voor wat voorbeelden. Laten we beginnen met wat SMS-taal, door dit om te zetten naar "echt" Nederlands:
- w8 ➔ wacht
- idd ➔ inderdaad
- iig ➔ in ieder geval
- mss ➔ misschien
- wss ➔ waarschijnlijk
- wrm ➔ waarom

Kun je eindelijk gewoon sms-taal blijven typen, zelfs als je professioneel wilt overkomen. 😉
Maar je hoeft het daar niet bij te laten, nu kun je ook gewoon je eigen afkortingen gaan bedenken.
- bzt ➔ ben zo terug
- xswe ➔ Slimmer Werken eZine
- belmid ➔ kunnen we vanmiddag even bellen?
- zas ➔ zullen we afspreken op
- mtbn ➔ Multitasken Bestaat Niet

Dit kunnen woorden zijn, termen, zinnen, (e-mail)adressen, openingstijden, en zelfs complete alinea’s met opmaak. Laat TextExpander zijn magie maar doen.
Sterker nog. Je kunt dat hele tovertypen ook gebruiken om jouw eigen fouten te verbloemen. Het zou zomaar kunnen dat je, ondanks een goede typecursus, constant dezelfde typefout blijft maken. Niet omdat je niet kunt typen, en niet omdat je niet kunt spellen, maar vooral omdat de motoriek van jouw vingers raar werkt bij dat specifieke woord.
Zelf heb ik dat bijvoorbeeld bij
- morgne ➔ morgen
- meot ➔ moet
- neit ➔ niet

Deze typ(isch)e foutjes kun je er dus ook gewoon in zetten als afkortingen, waardoor ze worden vervangen met het correcte woord.
En wat dacht je van tekens, of emoji? Ik bedoel, hoe typ je anders snel een “✓”?
Zulke dingen zijn bij mij meestal een kwestie van 100 dingen proberen, en hopen dat de goede er een keer tussen zit. Of met de invoegen-dialoog klooien en hopen dat het teken wat je nodig hebt daar ergens tussen staat. Dat kost onnodig veel tijd.
Ook dat kun je dus oplossen:
- xvinkje ➔ ✓
- emheart ➔ ❤️
- emsmile ➔ 😃
- xm2 ➔ m²
- xplm ➔ ±
- xbull ➔ •

Of bijvoorbeeld valuta-tekens:
- vpond ➔ £
- vyen ➔ ¥
- vcent ➔ ¢

Dat is precies hoe ik nu elke keer die pijlen typ. 😉
Wij hebben ook al een aantal mappen voor je klaar staan. Handig, dan hoef je niet zelf alles toe te voegen.
Nog iets wat je eigenlijk best regelmatig typt als je er op gaat letten: locaties.
Denk er maar eens over na: hoe vaak spreek jij iets af met iemand? Zakelijk of privé, dat maakt niet uit.
Best regelmatig heb je het over dezelfde plekken.
- x010 ➔ Rotterdam
- xdo ➔ Dordrecht
- xnl ➔ Nederland
- xbm ➔ Boekmans
- xadres ➔ Voorbeeldlaan 8, 1234AB, Dordrecht

Werkt natuurlijk ook prima als je weer eens ergens een formulier in moet vullen met je adres gegevens.
En als je dan toch bezig bent met gegevens, waarom zou je het bij locaties laten?
Nog los van de tijdwinst; er zijn ook genoeg gegevens die ik onmogelijk kan onthouden.
- btwnr ➔ NL0141.23.678.B01
- kvknr ➔ 24392383
- ibanzak ➔ NL73INGB0007294658

Herinner je die hele ophef over het overstappen naar IBAN nog? Veel gedoe, mensen konden het niet meer onthouden, en iedereen gaf per ongeluk nog gewoon hun oude rekeningnummer door.
Het probleem van het niet kunnen onthouden had ik altijd al, maar voor de rest was die hele overstap vooral een kwestie van één keer, één snippet aanpassen. Misschien vijf seconden werk.
Een stapje verder
De basis hebben we. Handig dat Tovertypen, maar er kan nog zo veel meer.
Dus laten we eens een stap verder gaan.
Tot nu toe hebben we vooral korte tekstjes gedaan, maar dat hoeft natuurlijk niet. Het zal TextExpander een zorg wezen hoeveel tekst je er in zet. Dit kunnen ook gewoon complete mails zijn.
- Antwoorden op veelgestelde vragen
- Afspraak bevestigingen
- Routebeschrijving
- Uitnodiging voor evenement
- Evaluatie van training
- Beloofde linkjes naar aanleiding van spreekbeurt
Nu gaan we van “handig” naar “toveren”.
Je kunt namelijk bij zulke zaken verder gaan dan alleen een paar alinea’s tekst. Je kunt ook gelijk plaatjes invoegen.
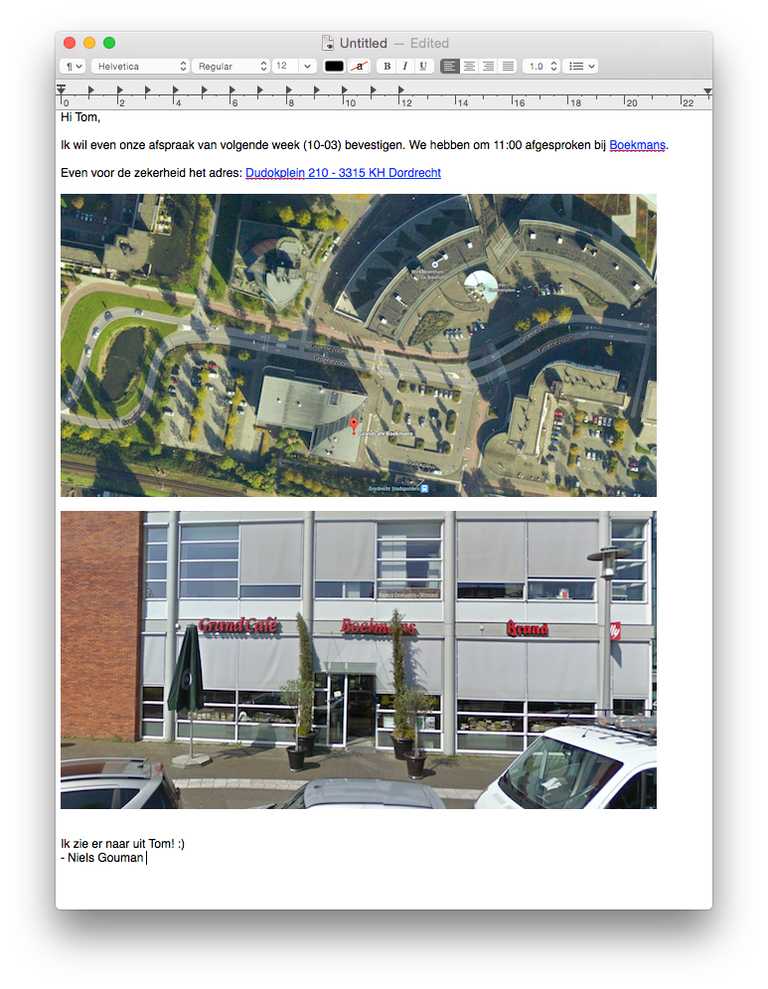
Bijvoorbeeld een screenshot van Google Maps met de locatie. En een foto van het pand, zodat iemand weet hoe het eruit ziet. Klikbaar natuurlijk, zodat ze gelijk naar Google Maps kunnen voor de route, of naar de website om het lunchmenu te checken.
Zo weten mensen gelijk waar ze aan toe zijn.
Eventueel kun je zelfs werken met keuze- en invulvelden. Afhankelijk van de tijd die ik afspreek varieer ik meestal tussen Boekmans en Villa Augustus. Boekmans is perfect voor lunch, maar Villa Augustus heeft ‘s wereld beste cheesecake. (Disclaimer: uitgeroepen door mij en mijn omgeving, en we hebben niet letterlijk elke cheesecake ter wereld getest.)
Zo heb je bijvoorbeeld een invuldveld voor de naam van de persoon waar je mee afspreekt (kun je één keer invullen en eventueel op verschillende plekken in je mail terug laten komen), en een keuzeveld voor de locatie.

Stel je eens voor dat je zo’n afspraakbevestiging doet bijvoorbeeld. Wel zo fijn als daar de datum van de afspraak in staat, toch?
Dit kun je natuurlijk niet echt doen met vaste tekst in je snippet. Een invulveld is dan een optie, maar nog wel handwerk. Een snippet voor de maand lukt dan nog.
- xm3 ➔ Maart
- xm9 ➔ September
- Of xmn ➔ November
Maar wanneer je specifieker wilt zijn kun je gebruik maken van dynamische teksten.
- xdate ➔ %d-%m-%Y (Datum van vandaag)
- xd– ➔ %@–1D%d-%m-%Y (Gisteren: datum van vandaag – 1 dag)
- xm– ➔ %@–1M%d-%m-%Y (Eén maand geleden: datum van vandaag – 1 maand)
- xw+ ➔ %@+7D%d-%m-%Y (Volgende week: datum van vandaag + 7 dagen)
Snippets in snippets
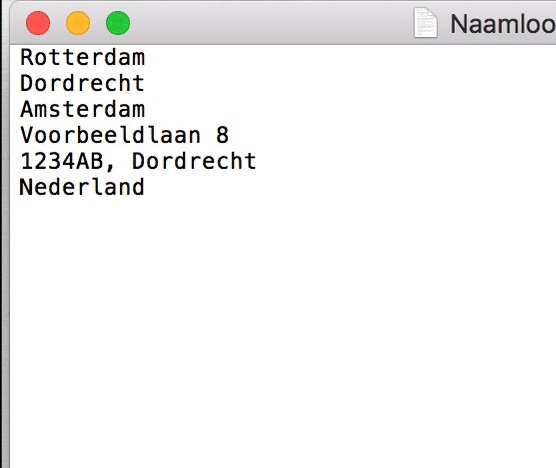
Je kunt ook meerdere snippets in elkaar stoppen. Heb jij bijvoorbeeld een snippet gemaakt voor je adres (handig!) dan kun je die gebruiken in een snippet voor een routebeschrijving.
Je hebt dus bijvoorbeeld "xadr" wat dit wordt:
Voorbeeldlaan 8
1234AB, Dordrecht
Nederland
Dan zou je het volgende snippet kunnen maken voor afspraken bij jou op kantoor:
Zullen we afspreken bij ons op kantoor? Het adres is:
%snippet:xadr%
Wanneer je kantoor nu verhuist hoef je alleen maar het "xadr"-snippet aan te passen en ben je klaar.
Scripts gebruiken voor super-dynamische TextExpander snippets
Om dit af te sluiten gaan we het écht naar een nieuw niveau tillen.
We gaan zogenoemde "scripts" gebruiken om dingen te doen als "de datum van volgende week dinsdag".
In dit geval ga je eigenlijk een beetje programmeren. Dit kun je doen in verschillende talen, maar het makkelijkste is JavaScript te gebruiken. Dit werkt namelijk op verschillende platformen.
Bereken de datum voor volgende week dinsdag
Voor het voorbeeld van a.s. dinsdag weet je natuurlijk niet of je 3 dagen, of 5 dagen, of iets anders moet optellen. Daarom hebben we zo’n script nodig.
Hier willen we ook nog twee hulp-scripts bij gebruiken, dus het wordt erg veel tekst om hier te plakken. Daarom ga ik je zo even verwijzen naar twee andere linkjes.
Of je kunt natuurlijk onze snippets gewoon downloaden, dus je hoeft niet alles over te typen. 😉
Kopieer en plak onderstaande snippet, en zet het "type content" op "JavaScript".
// kopieer en plak hier alles wat je ziet op https://raw.githubusercontent.com/wanasit/chrono/master/chrono.min.js
// kopieer en plak hier alles wat je ziet op http://momentjs.com/downloads/moment.min.js
moment(chrono.parseDate('Next Tuesday')).format("DD-MM-YYYY")
En geen paniek. Je hoeft al die code niet te snappen. Snippets voor dit soort dingen (en allerlei andere snippets) kun je gewoon van ons downloaden, wij geven al deze gratis snippets weg. 😉
Het enige wat jij moet doen is in plaats van "Next Tuesday" even de juiste dag typen (in het Engels, dus Monday, Tuesday, Wednesday, Thursday, Friday, Saturday en Sunday zijn je opties) en eventueel een ander formaat instellen voor de datum. Op de website van momentjs staat een overzicht van de beschikbare opties. (Gebruik bijvoorbeeld "D-M" om 4-8 te schrijven voor 4 augustus, maar "DD-MM" voor 04-08.)
Je zou op deze manier dus snippets kunnen maken voor iedere dag (bijvoorbeeld "volgma", "volgdi" etc.) met de juiste dagen.
Dan wil je niet steeds die hulp-scripts moeten kopiëren natuurlijk. Dus we kunnen snippets-in-snippets combineren met de scripts!
Datum berekenen voor iedere dag van de volgende week
Maak twee hulp-snippets (zet ze allebei op type JavaScript):
- De afkorting
hulpscript_chronojs, waar je de inhoud van https://raw.githubusercontent.com/wanasit/chrono/master/chrono.min.js in plakt - De afkorting
hulpscript_momentjs, waar je de inhoud van http://momentjs.com/downloads/moment.min.js in plakt
Nu maak je voor iedere dag een snippet met (ongeveer) de volgende inhoud:
%snippet:hulpscript_momentjs%
%snippet:hulpscript_chronojs%
moment(chrono.parseDate('Next Monday')).format("DD-MM-YYYY")
Voor de verschillende dagen maak je natuurlijk verschillende snippets.
Of gebruik één snippet, met een pop-up menu:
%snippet:hulpscript_momentjs%
%snippet:hulpscript_chronojs%
moment(chrono.parseDate('Next %fillpopup:name=Welke dag volgende week?:Monday:Tuesday:Wednesday:Thursday:Friday:Saturday:Sunday%')).format("DD-MM-YYYY")
Je typt dan eerst je afkorting en kiest vervolgens de dag waar je datum voor wilt hebben.
Maar nu we het dan tóch over scripts hebben. Met scripts kun je nog veel meer dan alleen datum-berekeningen maken.
Klembord opschonen met een TextExpander script
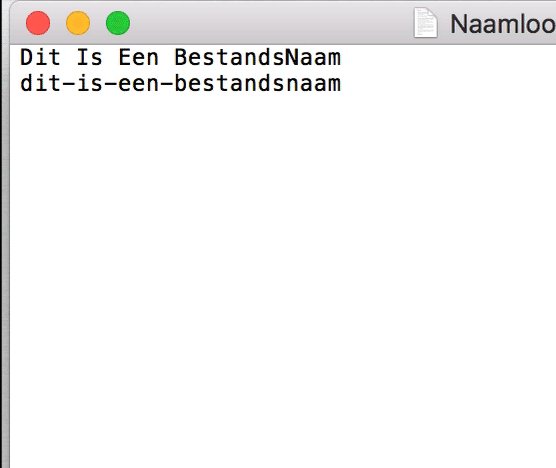
Zo heb ik bijvoorbeeld ook een script waarmee ik spaties in tekst op het klembord (dus gekopieerde tekst) kan vervangen met koppeltekens. Handig als ik bestanden online wil zetten, want online werken spaties in bestandsnamen meestal niet zo goed.
Ook maak ik er gelijk kleine letters van, want dat is dan meestal ook wel handig. (Ik heb hier zelf de afkorting schbst voor, wat kort is voor "schone bestandsnaam".)
var lowercase = true
var cb = TextExpander.pasteboardText
if(lowercase)
{
cb = cb.toLowerCase( )
}
cb.replace(/\s+/g, "-")
Dit maakt van de tekst "Hallo Wereld.jpg" dus "hallo-wereld.jpg". Maar als extra demonstratie zit er een optie in dit script. Verander je var lowercase = true naar var lowercase = false zal het "Hallo-Wereld.jpg" worden. Je kunt hier dus zelf in kiezen.

Willekeurig restaurant kiezen met TextExpander
Je kunt ook een script maken dat willekeurige keuze uit een paar teksten maakt.
Bijvoorbeeld in combinatie met onze eerdere snippet waar we moesten kiezen tussen twee restauraunts. Dit kunnen we ook door de computer laten doen (natuurlijk vul jij je eigen lijst met restaurants in, met steeds een komma er tussen):
var restaurants = ["Boekmans", "Villa Augustus", "Dordts Genoegen"] restaurants[Math.floor(Math.random() * restaurants.length)];
In de snippets die je kunt downloaden zit nog een uitgebreider voorbeeld hier van, waar we ook gelijk de routebeschrijving naar een restaurant doen. Bovendien hebben we hier extra opties om bijvoorbeeld alleen vegetarische restaurants te kiezen, of restaurants die open zijn met de lunch.
Tips
Ik denk dat je nu wel genoeg voorbeelden hebt om aan de slag te kunnen met Tovertypen. Download sowieso even onze snippets, dan heb je voorbeelden zat.
Op zich is TextExpander (in eerste instantie) een heel simpele tool waarmee je binnen enkele minuten aan de slag kunt om uren te besparen, maar ik wil je nog wel een paar "best practices" meegeven die ik in de afgelopen jaren heb geleerd.
Je snippets overal
Om te beginnen: synchroniseer!
Tovertypen is natuurlijk heel handig om te doen op je laptop, maar wat nou als je aan het typen bent op bijvoorbeeld je iPhone of iPad? Daar is ook een TextExpander app voor, al is het iets beperkter. Sowieso zul je hier merken at je afkortingen alleen in specifieke apps werken.
Gelukkig kun je een speciaal TextExpander toetsenbord installeren, dan werkt het volledig automatisch, overal.
Synchroniseren werkt trouwens ook prima wanneer je meerdere computers hebt, zelfs tussen Windows en Mac.
Verberg de magie
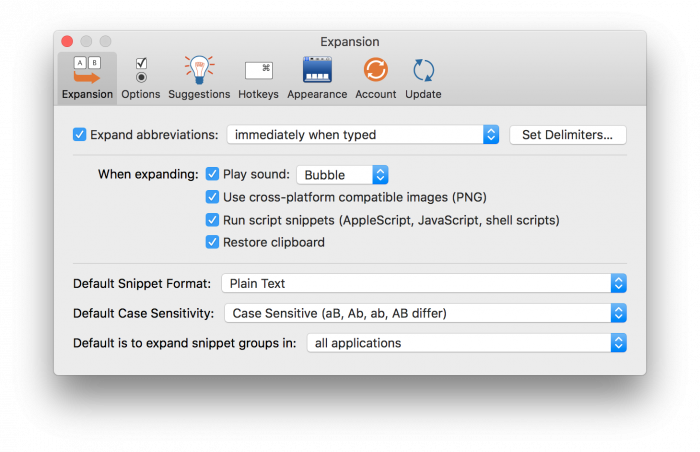
Nog iets waar je op wilt letten als je begint met Tovertypen: delimiters.
Moeilijke naam, simpele functie. Feitelijk is een delimiter de toets die je in zou moeten drukken voordat TextExpander zijn magie doet.
Misschien dat je het in eerste instantie nog een beetje eng vindt om te gaan toveren, en dus de delimiter instelt als Tab (⇥) of iets dergelijks.
Doe dit niet.
Magie werkt het best als jij niet door hebt dat het gebeurt, dus laat TextExpander maar gewoon teksten omzetten direct zodra het getypt wordt. Dan wordt het onbewuste magie, waar jij het meeste profijt van hebt.
Let op met "echte" woorden
Het enige waar je dan wel op moet letten is dat je afkortingen niet voorkomen in normale woorden.
Zo heb ik wel eens het idee gehad om “Stadscafé” af te korten naar “sc”, want zo noemden wij het.
Enig idee wat daar fout mee ging?
Precies. Elke keer als je een woord wilt typen dat begint met "sch" (zoals “schaap” of “schoen”), komt er “Stadscaféhaap” te staan. Daarom begin ik ze bijna altijd met een "x". Dus "xsc". Andere goede opties zijn een "@" of ",,".
Of er na natuurlijk. In ieder geval kies ik zelf liever voor tekens die ik ook snel kan typen op iOS, dus vermijd ik de "@" juist.
De juiste lengte
Wanneer je een nieuw snippet maakt in TextExpander is het ook altijd even spelen met de juiste lengte. Te lang? Dan is het te veel typewerk, en heeft het misschien geen zin.
Te kort? Dan heb je kans op conflicten (als je "ms" hebt gebruikt voor "Microsoft" kun je niet meer "mss" gebruiken voor "misschien"), en weer sneller kans dat je "Stadscaféhaap" typt.
De gulden middenweg ligt voor korte stukjes vaak rond de drie tekens, denk maar aan de SMS-taal van eerder: "wss" naar "waarschijnlijk" en "w8" naar "wacht".
Voor alinea’s tekst is het vaak prima om twee of drie woorden te combineren als je afkorting. Je typt dan nog steeds minder dan je anders zou doen, en ze zijn makkelijker te onthouden.
Dus bijvoorbeeld "contactopnemen" naar:
Om contact op te nemen met ons heb je verschillende opties. Je kunt ons bereiken via…
Telefoon: 088-9876543
E-mail: info@example.org
WhatsApp: +3188-9876543
Skype: bedrijfsnaamskype
Twitter: @bedrijfsnaamWe zijn via al deze kanalen te bereiken op kantooruren (ma-vr, 9-17), dus gebruik wat jij het prettigst vindt.
Typ je sommige alinea’s écht heel veel? Dan wil je daar waarschijnlijk wel kortere afkortingen voor bedenken. (Bijvoorbeeld copn voor bovenstaande.)
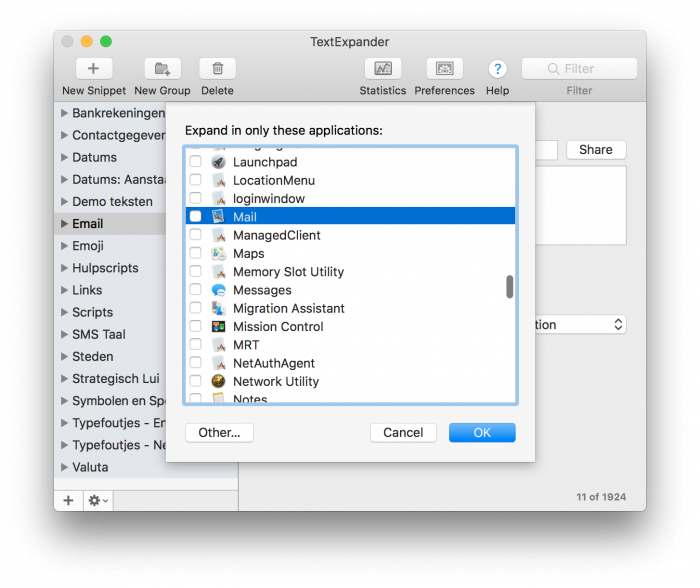
App-specifieke snippets
En tot slot, mijn laatste tip: applicatie-specifieke snippet-groepen zijn heel krachtig.
Gebruik je bepaalde afkortingen alleen in specifieke programma’s, zoals je e-mail programma? Dan kun je in TextExpander een map maken die alleen werkt in dat programma.
Dit kun je ook heel handig gebruiken als je met een specifiek programma werkt waar je vooral specifieke zaken moet typen, maar verder niet veel tekst gebruikt.
Bijvoorbeeld iets waar je eigenlijk alleen getallen typt, en vaak dezelfde getallen nodig hebt. Maak daar dan gerust snippets waarmee je letters koppelt aan getallen (bijvoorbeeld q = 1000,w = 2000,e = 3000, a = 10000, s = 20000 et cetera.)
Je wilt dat natuurlijk niet in andere apps, want dan zou je die letters nooit meer kunnen typen. Maar in dat ene programma kan het er voor zorgen dat je veel sneller getallen invoert.
Download onze (~2000) snippets
Super gemotiveerd? Wil je nu direct aan de slag met tovertypen? Download dan een berg van onze snippets.
Wij hebben bijna al onze snippets (alles behalve persoonlijke gegevens) geëxporteerd. Zodat jij die met 1 druk op de knop kunt importeren.
Dan hoef jij het wiel niet opnieuw uit te vinden.
Download onze snippets, en begin vandaag nog met tijd besparen.
 Download onze snippets.
Download onze snippets.